Description
In this project — our second collaboration with Louis Vuitton — the objective was clear: to reimagine how the brand’s iconic luxury DNA could live and breathe in the digital world. With the dataset provided by Louis Vuitton, we set out to identify customer trends, segment product popularity, and build a digital experience that reflects both the brand’s excellence and innovation.
Together with Enzo Natali, Namie Pajot and Noa Kassabi, we led a data-informed redesign of the Louis Vuitton homepage, while also proposing bold new features grounded in thorough analytics and creativity.
Key Features
-
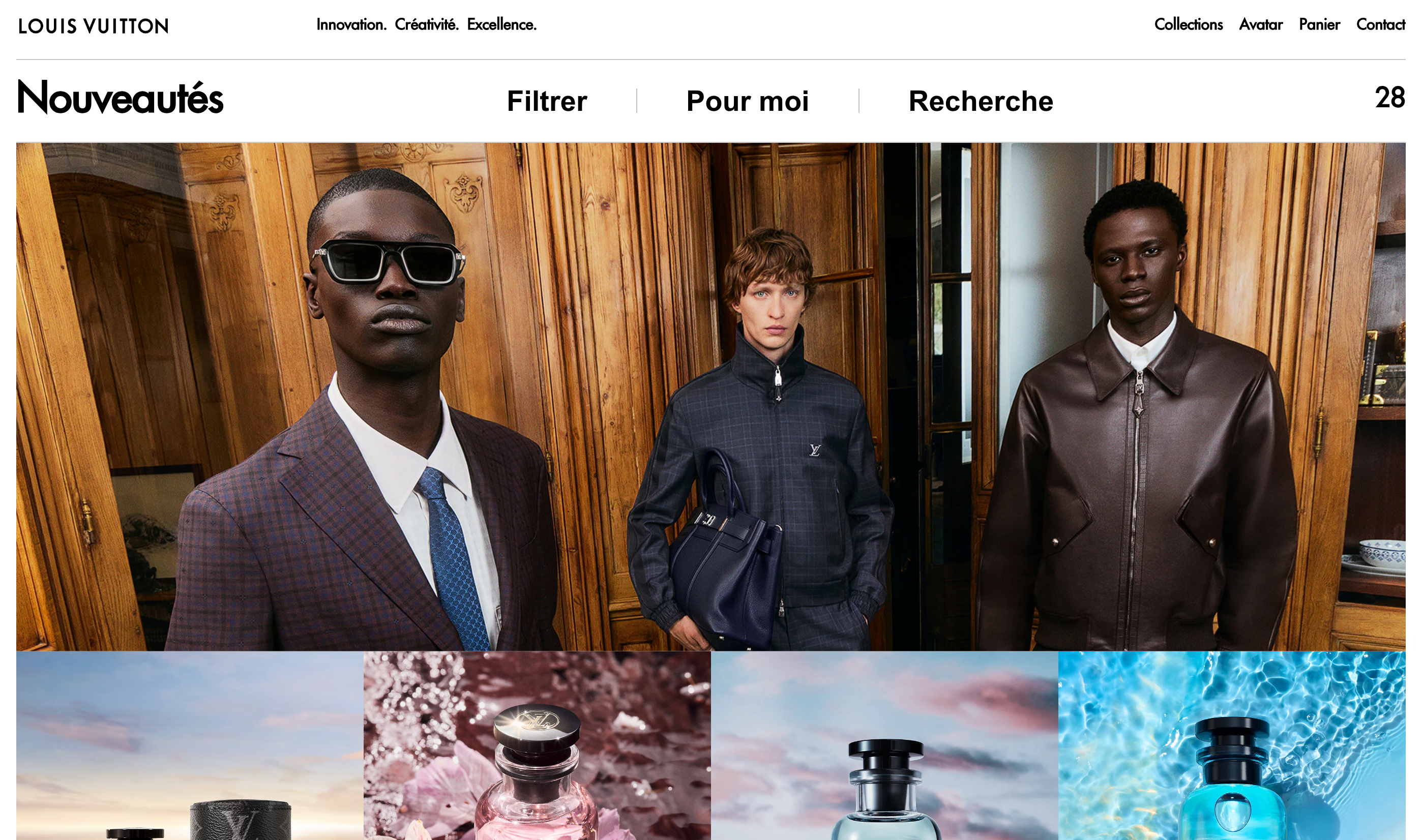
Homepage Development
We completely rebuilt the homepage of Louis Vuitton’s website, blending elegance and innovation. From a creative standpoint, we designed a visually clean layout, used custom JavaScript animations, and implemented interactive elements like a bespoke cursor, subtle transitions, and a luxury-oriented aesthetic. This design was directly inspired by insights gathered from user preferences and digital behavior. -
Data Analysis
By analyzing customer behavior and product interaction data, we were able to uncover which products performed best in the digital space. This led to one of our most impactful ideas: The Golden Keys, an online-exclusive campaign that introduces a limited-edition collection only accessible through the website, inspired by the concept of “golden tickets” and built to encourage online traffic and engagement. -
Semantic Analysis
Using NLP tools such as TextBlob and VADER, we conducted a sentiment and semantic analysis of Louis Vuitton’s product descriptions. We evaluated tone, subjectivity, and emotional appeal to identify how product descriptions could better engage customers on an emotional level, and made concrete suggestions to improve brand-consistent storytelling.
Technologies Used
- Python (Pandas, NumPy): For data cleaning, structuring, and analytical modeling.
- TextBlob, VADER (NLP): For sentiment and tone analysis of product descriptions.
- Astro, JavaScript, HTML, CSS: Used to design and develop the entire homepage prototype with advanced styling and animations.
- Figma: To plan and validate the UX flow before development.
- Seaborn, Matplotlib: To visualize product trends and insights clearly and impactfully.
Roles and Contributions
I was in charge of developing the entire new homepage from scratch, ensuring it was fully aligned with Louis Vuitton’s luxury standards and digital expectations. I also conducted the full exploratory data analysis, from cleaning to visualization, and led the sentiment analysis pipeline to inform both UX tone and content strategy. My role bridged the gap between raw data, insight generation, and creative execution — making sure that every element in the digital experience was justified by real user trends.
Outcome
Our project was selected as a finalist in the Louis Vuitton Business Deep Dive. It successfully demonstrated how data and design can come together to redefine a luxury experience in the digital age. The proposed homepage was praised for its sophistication and originality, while our ideas — like the Golden Keys and regional exclusives — were noted for their strategic depth and market potential. The project ultimately highlighted how brands like Louis Vuitton can leverage analytics and user-centric design to craft a digital presence that is as refined, immersive, and exclusive as their physical boutiques.